
First, a ray is generated for each pixel. This ray shoots out into the virtual scene being rendered. Then you test whether or not the ray hits an object. If it does, the pixel color is the color of the object. If not, the pixel color is black.
When the pixel's ray intersects a ball, you can use a ray from the light source (vL), the surface 
What the objects still lack are shadows. after the pixel's ray hits an object, you check if ray vL is blocked by an object. If it is, this point on the ball is being cast into shadow by another object, and therefore must be black.
Modeling glass objects provides another interesting challenge. When you look at glass, you're seeing not only the colors through the glass, but also the colors reflected by the glass. It makes sense then that in ray tracing, when a ray hits glass, it splits into two rays, one that reflects off the surface and one the refracts into the surface. If there are several glass objects in the scene, you can imagine the recursive nightmare that takes place. This problem is usually circumvented by specifying a maximum recursion depth.
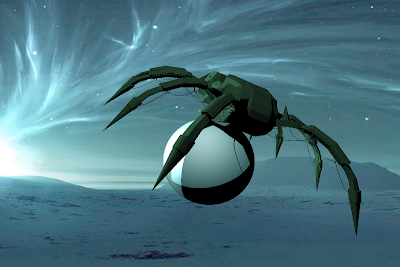
Last semester my partner and I had to make a ray tracer for our course in computer science (thanks to Professor James for his slides). Below are some renders:

6.1.08
Computer Graphics: Part Two
-
esbie
,
7:13 AM
![]()
Labels: Computer Graphics, Ray Tracing
Subscribe to:
Post Comments (Atom)



4 comments:
I've seen your group's 3D rendering program and it's incredible how many features you two implemented in a semester. Your post really makes it seem easy.
Where do you think ray tracing is heading? I'm holding my breath for real time rendering!
Just a follow up to my own comment, this Slashdot article did a great job of answering my own question :D
From what I gathered, the direction things are taking is even better than ray tracing.
Better than Ray Tracing? At first, I was skeptical that real-time ray tracing was even possible within the next decade. But with CPU makers going into a multi core frenzy and Ray Tracing being highly parallelizable, it looks like we're really on our way!
Another article on real time raytracing popped up at Coding Horror. It seems like Jeff is pretty skeptical, if not optimistic.
Post a Comment